Introduzione
Quando si lavora su una piattaforma di gestione del lavoro, come Smartsheet, di importanza fondamentale ogni giorno per così tante persone, si impara che tutto ciò che crea attrito, ostacoli o porta a un’esperienza del cliente frustrante ci è nemico. Le ripercussioni del problema possono iniziare con un singolo utente che non è in grado di completare un’attività, ma il lavoro influenzato da ogni utente coinvolto può rapidamente diventare incontrollabile. In definitiva, ciò può comportare una perdita di produttività e di profitti su larga scala.
In Smartsheet abbiamo clienti in tutti i settori, in organizzazioni grandi e piccole, il nostro obiettivo per ogni nostro cliente è lo stesso. Stiamo lavorando per garantire che ognuno dei nostri clienti abbia la stessa esperienza di classe mondiale con Smartsheet.
Il fattore COVID-19
Quando nel maggio 2020 sono entrato a far parte del team UX in Smartsheet, il lockdown da COVID-19 era appena iniziato. Mentre le aziende cercavano di capire come mantenere la produttività e il morale dei dipendenti con una forza lavoro che improvvisamente era al 100% remota, siamo stati fortunati ad avere adottato Smartsheet perfettamente funzionante in tutta l’organizzazione. Abbiamo continuato con la nostra roadmap, facendo attenzione a dare priorità ai progetti che avrebbero aiutato le aziende a propendere per un modo di lavorare più dinamico. Creare un prodotto più accessibile era uno dei nostri progetti prioritari. Abbiamo dovuto capire come team cosa significasse per i nostri utenti “un prodotto più accessibile” e quale sarebbe stato il nostro piano per realizzarlo.
Definizione della nostra roadmap dell’accessibilità
Per prima cosa dovevamo aggiornare il nostro VPAT, che era obsoleto. Abbiamo identificato quattro problemi chiave usando strumenti come WAVE e Accessibility Insights, che possono esaminare una pagina web e segnalare automaticamente le violazioni di accessibilità. Abbiamo identificato e deciso di risolvere i seguenti problemi ad alta priorità prima di ogni altra cosa:
- Contrasto dei colori: Assicurarsi che i nostri elementi dell’interfaccia utente presentino un contrasto sufficiente per essere chiaramente visibili secondo gli standard WCAG 2.0 AA
- Testo alternativo: Assicurarsi che tutte le immagini e gli elementi visivi essenziali abbiano descrizioni adeguate e che gli elementi visivi non essenziali siano adeguatamente nascosti
- Etichette ARIA: Assicurarsi che tutti i nostri elementi dell’interfaccia utente abbiano etichette ARIA ben realizzate e qualsiasi descrizione necessaria per fornire un contesto adeguato
- Tag ARIA: Assicurarsi che l’uso appropriato di tag ARIA aggiuntivi come i ruoli fosse presente in tutto il prodotto in modo da poter controllare meglio l’esperienza dell'utente
Abbiamo selezionato questi quattro problemi considerandoli come questioni che volevamo identificare e risolvere prima di intraprendere il processo di test formale con un fornitore esterno di test di accessibilità. Volevamo ottimizzare l’impatto dei test eliminando le violazioni che sapevamo si sarebbero manifestate. Inoltre volevamo risolvere i problemi di navigazione da tastiera con un nuovo lavoro di design, compresa qualsiasi riprogettazione di funzioni esistenti.
Priorità all’accessibilità
Mentre la risoluzione dei problemi di accessibilità sul codice esistente era un passo importante, era reazionario. Trattare questi problemi come difetti del codice ha spinto i team di ingegneri a dare la priorità alla loro correzione a spese del lavoro pianificato. Per il successo a lungo termine, avevamo bisogno di progettare l’accessibilità all’inizio del ciclo del prodotto. Nel 2020 siamo stati incaricati di creare un nuovo sistema di design; una massiccia riprogettazione della nostra UI fondamentale: per noi era il momento perfetto per progettare un’esperienza accessibile fin dall’inizio. Grazie al nostro lavoro con un nuovo sistema di design, eravamo già a metà strada.
Componenti accessibili
Il nuovo sistema di design era costituito da una raccolta di componenti comunemente usati, stili di caratteri, colori e guide alla spaziatura. I singoli componenti sono stati progettati per:
- Soddisfare i requisiti di contrasto dei colori
- Includere tra gli altri strumenti gli stati di messa a fuoco della tastiera
- Fornire ai designer i blocchi di costruzione per creare l’esperienza dell’utente con una gerarchia visiva coerente, spaziatura, allineamento e altro ancora.
Quello che ci mancava erano gli strumenti e la guida per aiutare i designer a creare esperienze accessibili.
Aggiunta al nostro toolkit a11y
Prima ancora di identificare i quattro problemi chiave di accessibilità (a11y) avevamo bisogno di assicurarci che i nostri team interni fossero istruiti su come evitare problemi di a11y in futuro.
- Ho creato una libreria di componenti specifica per le annotazioni di accessibilità, il che avrebbe permesso ai designer di fornire specifiche dettagliate ai loro partner di ingegneria per la navigazione da tastiera, il testo alternativo per gli elementi visivi, le etichette ARIA e altri tag.
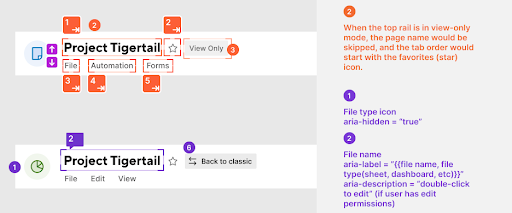
Una porzione esemplificativa delle specifiche a11y per il nostro nuovo componente globale top rail (Design non definitivo). - Abbiamo aggiunto una sezione alla nostra presentazione per i designer UX nuovi di Smartsheet sui componenti delle specifiche a11y e su come usarli.
- Ho fatto una presentazione percorrendo il processo utilizzando una nuova funzione come caso di studio su come pensare a considerazioni di accessibilità come ruoli aria, ordine delle schede, etichette aria e descrizioni aria per fornire un contesto prezioso per i risultati dell’interazione con elementi che cambiano il focus.
Scavare ancora più a fondo
Successivamente, abbiamo verificato tutti i nostri componenti esistenti, sia quelli che erano stati progettati ma non ancora implementati come codice, sia quelli che erano in corso di implementazione, per garantire che nessun nuovo rilascio di codice fosse spedito senza una revisione dell’accessibilità. Ci siamo assicurati che fossero incluse tutte le specifiche di accessibilità mancanti prima che la funzione fosse rilasciata. Abbiamo anche iniziato una verifica simile dei nostri componenti esistenti che sono già stati spediti.
Abbiamo appena iniziato
Mentre Smartsheet è ancora in una fase iniziale del nostro viaggio verso l’accessibilità, gli sforzi che abbiamo fatto per indirizzare la considerazione dell’accessibilità in una parte molto più precoce del nostro ciclo di progettazione e sviluppo del prodotto sono sostanziali. Continuiamo ad accrescere la consapevolezza dell’impatto del design accessibile in tutta l’organizzazione e ci impegniamo a rendere Smartsheet un’esperienza più accessibile e piacevole per tutti i nostri clienti.